Which of These Color Schemes Results in a Related Color Scheme? Restroative Arts
When you're sifting through your News Feed, what tends to catch your attention? More likely than not, it's YouTube videos, pictures, animated GIFs, and other visual content, right? While text-based content is always important when seeking answers to a question, creating visuals such as infographics, charts, graphs, animated GIFs, and other shareable images tin do wonders for catching your readers' attending and enhancing your article or report. I know what you might be thinking: "I don't know how to blueprint awesome visuals. I'g non creative." Hi. I'm Bethany, and I volition be the first to tell yous that I'm not naturally creative. And all the same, I constitute a strength in data visualization at HubSpot, where I've spent nigh of my days creating infographics and other visuals for blog posts. So, while I wouldn't say I'grand naturally artistic, I have learned how to create compelling visual content. So can you. And you can practice this by learning color theory. Consider this your introductory course, and nosotros'll be covering the following topics: Colour theory is the basis for the primary rules and guidelines that surround color and its utilize in creating aesthetically pleasing visuals. By understanding color theory basics, y'all tin can brainstorm to parse the logical structure of colour for yourself to create and use color palettes more than strategically. The result means evoking a particular emotion, vibe, or aesthetic. Colour is an of import aspect, if non the most of import aspect of pattern, and can influence the pregnant of text, how users move around a item layout, and what they experience as they do and so. By understanding color theory, you can exist more intentional in creating visuals that make an impact. While there are many tools out there to assist even the well-nigh inartistic of united states to create compelling visuals, graphic pattern tasks require a footling more than background knowledge on design principles. Take selecting the right color combination, for instance. It's something that might seem like shooting fish in a barrel at commencement but when y'all're staring down a colour cycle, you're going to wish you had some data on what you're looking at. Agreement how colors work together, the impact they tin have on mood and emotion, and how they change the expect and feel of your website is critical to assistance you stand out from the crowd — for the right reasons. From effective CTAs to sales conversions and marketing efforts, the correct color choice can highlight specific sections of your website, make it easier for users to navigate, or requite them a sense of familiarity from the first moment they click through. But it'south not enough to merely select colors and promise for the best — from color theory to moods and schemes, finding the right HTML color codes, and identifying web-attainable colors for products and websites, the more y'all know about using color, the better your chances are for success. Read on for our designer's guide to colour theory, color wheels, and color schemes for your site. Let's first become back to high school art class to discuss the basics of color. Call up hearing about primary, secondary, and tertiary colors? They're pretty of import if you want to understand, well, everything else nigh colour. Primary colors are those you tin't create by combining two or more other colors together. They're a lot like prime numbers, which tin can't be created past multiplying 2 other numbers together. There are three master colors: Think of master colors as your parent colors, anchoring your design in a general colour scheme. Whatsoever one or combination of these colors can give your brand guardrails when you motion to explore other shades, tones, and tints (we'll talk about those in simply a minute). When designing or even painting with principal colors, don't feel restricted to just the three primary colors listed above. Orange isn't a main colour, for example, but brands tin certainly use orange as their dominant color (as nosotros at HubSpot know this quite well). Knowing which primary colors create orange is your ticket to identifying colors that might go well with orangish — given the right shade, tone, or tint. This brings u.s. to our next type of color ... Secondary colors are the colors that are formed by combining any two of the 3 principal colors listed higher up. Check out the color theory model to a higher place — see how each secondary colour is supported by two of the three primary colors? There are three secondary colors: orange, purple, and green. You tin create each i using two of the 3 main colors. Here are the full general rules of secondary color creation: Keep in mind that the colour mixtures above only work if you use the purest form of each primary color. This pure form is known as a color's hue, and you'll meet how these hues compare to the variants underneath each color in the colour cycle below. Tertiary colors are created when you mix a principal color with a secondary color. From here, color gets a little more complicated, and if you desire to larn how the experts choose color in their design, you lot've got to start understand all the other components of color. The almost of import component of tertiary colors is that non every master color tin can match with a secondary color to create a tertiary color. For example, cherry can't mix in harmony with green, and bluish tin't mix in harmony with orange -- both mixtures would result in a slightly dark-brown colour (unless of course, that'due south what yous're looking for). Instead, 3rd colors are created when a chief color mixes with a secondary colour that comes next to information technology on the colour wheel below. There are six tertiary colors that fit this requirement: Okay, corking. So now yous know what the "main" colors are, merely you and I both know that choosing color combinations, particularly on a computer, involves a much wider range than 12 basic colors. This is the impetus behind the color bicycle, a circle graph that charts each primary, secondary, and third color — too as their respective hues, tints, tones, and shades. Visualizing colors in this way helps you cull colour schemes past showing you how each colour relates to the color that comes next to it on a rainbow color scale. (As you lot probably know, the colors of a rainbow, in guild, are carmine, orangish, yellow, greenish, blueish, indigo, and violet.) When choosing colors for a colour scheme, the colour wheel gives you lot opportunities to create brighter, lighter, softer, and darker colors past mixing white, black, and gray with the original colors. These mixes create the color variants described below: Hue is pretty much synonymous with what we really hateful when we said the word "colour." All of the primary and secondary colors, for example, are "hues." Hues are important to recall when combining two primary colors to create a secondary color. If yous don't use the hues of the ii principal colors yous're mixing together, you won't generate the hue of the secondary color. This is because a hue has the fewest other colors inside it. By mixing two primary colors that carry other tints, tones, and shades within them, you're technically adding more than two colors to the mixture — making your final colour dependent on the compatibility of more than than two colors. If you were to mix the hues of carmine and blueish together, for case, you lot'd go imperial, right? But mix a tint of red with the hue of blue, and you'll get a slightly tinted purple in return. You may recognize the term "shade" because it's used quite often to refer to calorie-free and dark versions of the same hue. But actually, a shade is technically the color that you get when you add black to any given hue. The diverse "shades" merely refer to how much black y'all're adding. A tint is the opposite of a shade, merely people don't oft distinguish betwixt a color'due south shade and a color'due south tint. You go a different tint when you add together white to a color. So, a color can take a range of both shades and tints. You can as well add together both white and black to a color to create a tone. Tone and saturation substantially mean the same matter, but most people will apply saturation if they're talking about colors being created for digital images. Tone will be used more often for painting. With the nuts covered, allow's dive into something a little more than complicated — like additive and subtractive color theory. If you lot've ever played around with color on any computer program, you've probably seen a module that listed RGB or CMYK colors with some numbers adjacent to the letters. Ever wondered what those messages mean? CMYK stands for Cyan, Magenta, Yellowish, Key (Blackness). Those also happen to be the colors listed on your ink cartridges for your printer. That's no coincidence. CMYK is the subtractive colour model. It'southward called that considering you take to subtract colors to get to white. That ways the opposite is truthful — the more colors you add, the closer yous become to black. Confusing, right? Think almost press on a piece of paper. When you first put a canvass in the printer, you're typically press on a white slice of newspaper. By adding color, you're blocking the white wavelengths from getting through. Then, let's say you were to put that printed piece of paper dorsum into the printer, and print something on it again. You'll observe the areas that have been printed on twice will have colors closer to black. I find it easier to call up well-nigh CMYK in terms of its corresponding numbers. CMYK works on a scale of 0 to 100. If C=100, M=100, Y=100, and M=100, yous end upwardly with blackness. But, if all iv colors equal 0, yous cease up with true white. RGB color models, on the other hand, are designed for electronic displays, including computers. RGB stands for Red, Greenish, Blueish, and is based on the additive colour model of calorie-free waves. This means, the more color you lot add, the closer y'all go to white. For computers, RGB is created using scales from 0 to 255. So, blackness would exist R=0, One thousand=0, and B=0. White would be R=255, Thou=255, and B=255. When y'all're creating color on a computer, your color module will ordinarily list both RGB and CMYK numbers. In practice, you can utilize either one to find colors, and the other color model volition accommodate appropriately. Withal, many web programs volition simply give you the RGB values or a HEX code (the code assigned to colour for CSS and HTML). And so, if y'all're designing digital images or for web design, RGB is probably your all-time bet for choosing colors. You can always convert the design to CMYK and make adjustments should you e'er demand information technology for printed materials. Along with varying visual touch, different colors likewise carry different emotional symbolism. Worth noting? Unlike audiences may perceive colors differently. The meanings listed higher up are mutual for North American audiences, simply if your brand moves into other parts of the earth, it's a skillful idea to research how users will perceive item colors. For example, while ruby typically symbolizes passion or power in the The states, it'south considered a color of mourning in South Africa. While it'southward possible to create your website using a combination of every color nether the rainbow, chances are the final product won't wait great. Thankfully, color experts and designers take identified seven common color schemes to help jumpstart your creative process. The seven major color schemes are monochromatic, analogous, complementary, split complementary, triadic, square, and rectange (or tetradic). Allow's examine each in more detail. Monochromatic color schemes use a single colour with varying shades and tints to produce a consistent look and experience. Although it lacks colour contrast, information technology often ends up looking very clean and polished. It also allows you to easily change the darkness and lightness of your colors. Monochromatic colour schemes are often used for charts and graphs when creating high contrast isn't necessary. Check out all the monochromatic colors that autumn under the red hue, a primary color. Coordinating color schemes are formed by pairing ane main color with the 2 colors direct next to it on the colour bicycle. You tin also add two additional colors (which are establish next to the two outside colors) if you lot want to use a five-color scheme instead of but three colors. Coordinating structures do not create themes with loftier contrasting colors, so they're typically used to create a softer, less contrasting design. For example, you lot could utilise an analogous structure to create a colour scheme with fall or spring colors. This colour scheme is great for creating warmer (crimson, oranges, and yellows) or cooler (purples, dejection, and greens) color palettes like the one below. Analogous schemes are frequently used to blueprint images rather than infographics or bar charts as all of the elements blend together nicely. You may have guessed information technology, merely a complementary colour scheme is based on the use of two colors direct across from each other on the colour bicycle and relevant tints of those colors. The complementary color scheme provides the greatest amount of color dissimilarity. Because of this, y'all should exist careful about how you use the complementary colors in a scheme. It's best to utilize 1 colour predominantly and use the second color as accents in your design. The complementary colour scheme is also swell for charts and graphs. High contrast helps you highlight important points and takeaways. A split complementary scheme includes one dominant color and the ii colors directly adjacent to the dominant color's complement. This creates a more nuanced color palette than a complementary color scheme while nevertheless retaining the benefits of contrasting colors. The split complementary colour scheme can be difficult to rest because unlike analogous or monochromatic colour schemes, the colors used all provide contrast (similar to the complementary scheme). The positive and negative aspect of the split complementary color model is that you can use whatsoever two colors in the scheme and get neat contrast ... but that also means it can also exist tricky to find the right residual between the colors. Every bit a result, yous may end up playing around with this one a bit more than to find the right combination of contrast. Triadic color schemes offering loftier contrasting colour schemes while retaining the same tone. Triadic color schemes are created by choosing iii colors that are equally placed in lines around the colour cycle. Triad color schemes are useful for creating high dissimilarity between each color in a design, only they can also seem overpowering if all of your colors are chosen on the aforementioned bespeak in a line effectually the colour wheel. To subdue some of your colors in a triadic scheme, you tin choose one ascendant color and utilise the others sparingly, or simply subdue the other 2 colors by choosing a softer tint. The triadic colour scheme looks corking in graphics like bar or pie charts because information technology offers the contrast you need to create comparisons. The square color scheme uses 4 colors equidistant from each other on the colour wheel to create a square or diamond shape. While this evenly-spaced colour scheme provides substantial dissimilarity to your blueprint, information technology's a good idea to select one dominant color rather than trying to residuum all 4. Image Source Square color schemes are nifty for creating interest beyond your web designs. Not sure where to beginning? Option your favorite color and work from there to come across if this scheme suits your make or website. It'southward likewise a skilful thought to endeavour square schemes against both blackness and white backgrounds to find the all-time fit. Also called the tetradic color scheme, the rectangle arroyo is similar to its foursquare analogue simply offers a more subtle approach to color selection. Image Source As you can see in the diagram above, while the blue and blood-red shades are quite bold, the green and orange on the other side of the rectangle are more muted, in plough helping the bolder shades stand out. Image Source No matter which color scheme you choose, keep in heed what your graphic needs. If you lot need to create contrast, then cull a colour scheme that gives you that. On the other hand, if you lot only need to find the best "versions" of certain colors, then play effectually with the monochromatic color scheme to observe the perfect shades and tints. Recall, if you lot build a color scheme with 5 colors, that doesn't mean you accept to use all five. Sometimes simply choosing ii colors from a color scheme looks much amend than cramming all v colors together in one graphic. Before you add together color to your website, app, product, or packaging, go the bones design downpat in greyscale. This lets you focus on what matters most: User feel. Instead of focusing on the colour scheme of your overall site or the hue of specific buttons or links, brand sure everything works similar it's supposed to. Make sure links aren't broken, product pages are upwards-to-engagement and email opt-ins are ready to go. Hither's why: Even the best-looking website or product with perfect color pick won't be enough to go on visitors if they can't find what they're looking for. Once your site operations are solid, it's fourth dimension to commencement selecting colors. Non sure what looks good? Accept a look outside. Nature is the best example of colors that complement each other — from the green stems and bright blooms of flowering plants to azure skies and white clouds, you tin't go wrong pulling context from natural colors and combinations. With a few colour choices in mind, consider the mood you want your colour scheme to set. If passion and free energy are your priorities, lean more toward red or brighter yellows. If yous're looking to create a feeling of peace or tranquility, trend toward lighter blues and greens. Information technology'southward also worth thinking negatively. This is because negative space — in either blackness or white — can aid keep your design from feeling likewise cluttered with color. It's also worth considering how colors are perceived in contrast. In the prototype beneath, the heart of each of the circles is the same size, shape, and color. The only thing that changes is the background color. Yet, the middle circles announced softer or brighter depending on the contrasting color behind it. You may even notice movement or depth changes just based on 1 color change. This is because the way in which we use two colors together changes how we perceive it. And so, when you're choosing colors for your graphic designs, remember well-nigh how much contrast you want throughout the design. For instance, if you were creating a simple bar nautical chart, would y'all want a dark background with dark confined? Probably not. You lot'd most likely desire to create a contrast between your bars and the groundwork itself since you want your viewers to focus on the bars, not the background. Adjacent, consider your colour cycle and the schemes mentioned higher up. Select a few different color combinations using schemes such as monochrome, complementary, and triad to run across what stands out. Here, the goal isn't to notice exactly the right colors on the first try and create the perfect design, but rather to get a sense of which scheme naturally resonates with your personal perception and the look of your site. You may also find that schemes you select that look proficient in theory don't work with your site design. This is part of the process — trial and error volition help you notice the color palette that both highlights your content and improves the user experience. Oftentimes used in home design, the sixty-xxx-x rule is also useful for website or app design. The thought here is to employ iii colors: A main color for 60% of your design, a secondary color for 30% of your design and an emphasis colour for the concluding 10%. While these aren't hard-and-fast numbers, they help give a sense of proportion and balance to your site by providing a primary colour with secondary and accent colors that all work together. Draft and apply multiple color designs to your website and see which one(s) stand out. Then, take a footstep back, expect a few days and check again to see if your favorites accept changed. Here's why: While many designers go in with a vision of what they desire to see and what looks good, the finished production oft differs on digital screens that concrete color wheels — what seemed like a perfect complement or an platonic colour popular may end up looking drab or dated. Don't exist agape to draft, review, draft once again and throw out what doesn't work — color, like website creation, is a constantly-evolving art form. Put simply? Exercise makes perfect. The more than yous play with color and practice design, the improve you get. No 1 creates their masterpiece the get-go time around. At that place's been a lot of theory and practical information for actually understanding which colors go best together and why. But when it comes down to the actual task of choosing colors while you're designing, it's always a great idea to take tools to help you actually practise the work speedily and hands. Luckily, there are a number of tools to help you lot notice and choose colors for your designs. One of my favorite color tools to utilise while I'm designing anything — whether information technology'southward an infographic or just a pie chart — is Adobe Colour (previously Adobe Kuler). This complimentary online tool allows you to chop-chop build color schemes based on the color structures that were explained earlier in this postal service. Once y'all've chosen the colors in the scheme yous'd similar, you can copy and paste the HEX or RGB codes into whatsoever program you're using. It also features hundreds of premade colour schemes for you to explore and use in your own designs. If you're an Adobe user, you can hands relieve your themes to your account. I spend a lot of time in Adobe Illustrator, and one of my well-nigh-used features is the colour guide. The colour guide allows you to choose ane color, and it will automatically generate a five-color scheme for you. Information technology will too give y'all a range of tints and shades for each color in the scheme. If you lot switch your chief colour, the color guide will switch the corresponding colors in that scheme. Then if you lot've chosen a complementary color scheme with the main colour of bluish, in one case you switch your main color to crimson, the complementary color will also switch from orangish to greenish. Like Adobe Color, the color guide has a number of preset modes to choose the kind of color scheme you want. This helps you choice the right color scheme style within the program you're already using. Later you've created the color scheme that you want, you can save that scheme in the "Colour Themes" module for yous to utilize throughout your projection or in the future. If you're non an Adobe user, yous've probably used Microsoft Office products at least once. All of the Part products have preset colors that you can use and play around with to create color schemes. PowerPoint also has a number of colour scheme presets that y'all can utilize to draw inspiration for your designs. Where the color schemes are located in PowerPoint volition depend on which version you apply, just in one case you find the color "themes" of your certificate, you can open up the preferences and locate the RGB and HEX codes for the colors used. You can and so copy and paste those codes to be used in whatever program yous're using to do your design work. There's a lot of theory in this post, I know. Merely when information technology comes to choosing colors, agreement the theory behind color can do wonders for how you actually employ color. This can make creating branded visuals easy, peculiarly when using blueprint templates where you tin customize colors. ![Download Now: 150+ Content Creation Templates [Free Kit]](https://no-cache.hubspot.com/cta/default/53/5478fa12-4cc3-4140-ba96-bc103eeb873e.png)
What is color theory?
Why is color theory important in web blueprint?
Color Theory 101

Primary Colors
Secondary Colors
Tertiary Colors
The Color Theory Wheel

Hue
Shade
Tint
Tone (or Saturation)
Additive & Subtractive Colour Theory
CMYK

RGB

The Meaning of Color
What are the seven colour schemes?
1. Monochromatic


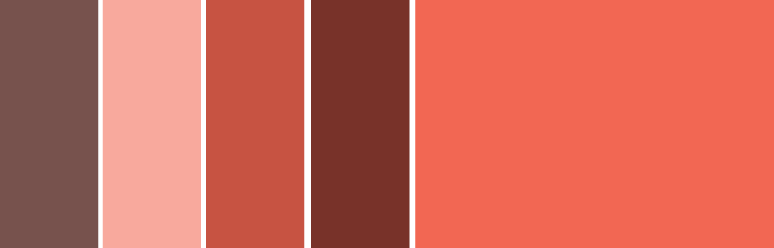
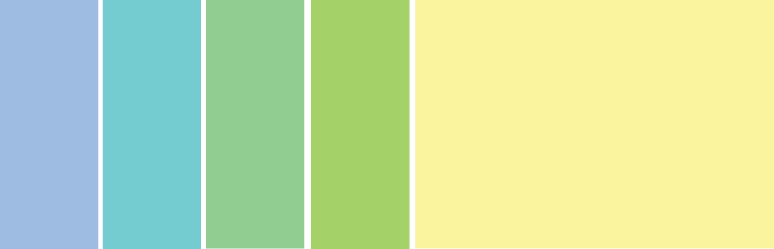
2. Coordinating


3. Complementary


iv. Split Complementary


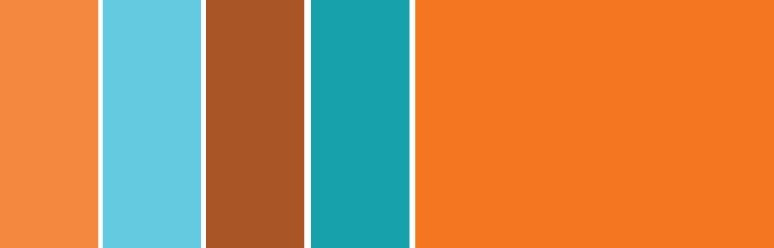
5. Triadic


6. Square

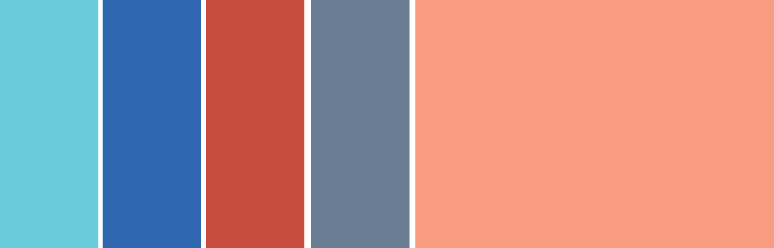
 Image Source
Image Source 7. Rectangle


How to Cull a Color Scheme
1. Prioritize the user experience, kickoff.
ii. Leverage natural inspiration.
iii. Set a mood for your color scheme.
4. Consider color context.
5. Refer to your color wheel.
6. Use the 60-xxx-x rule.
vii. Draft multiple designs.
Color Tools
Adobe Colour

Illustrator Colour Guide

Preset Color Guides

Finding the Correct Colour Scheme


Originally published Jun 21, 2021 10:00:00 AM, updated June 22 2021
Source: https://blog.hubspot.com/marketing/color-theory-design
0 Response to "Which of These Color Schemes Results in a Related Color Scheme? Restroative Arts"
Post a Comment